Hvad er en Favicon?
En favicon er et lille 16×16 pixel ikon, der fungerer som branding for din hjemmeside. Dens hovedformål er at hjælpe besøgende med at finde din side lettere, når de har flere faner åbne.
På grund af deres lille størrelse fungerer favicons bedst som enkle billeder eller en-til-tre tegn af tekst. Favicons må ikke forveksles med logoer, men er nogle gange det samme. På grund af dens lille størrelse og opløsning kan faviconen have brug for at være en endnu mindre størrelse eller en del af en virksomheds originale logo.
Hvor kan du se faviconet?
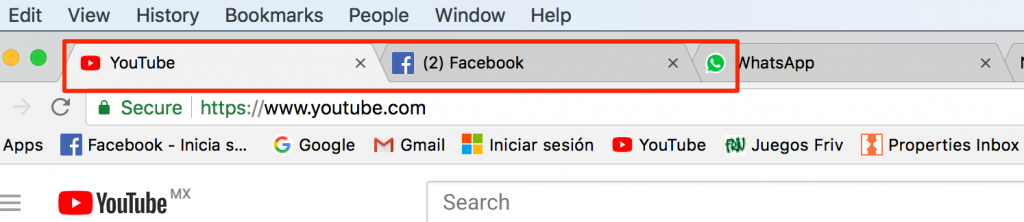
Favicons findes ved siden af alt, der identificerer din hjemmeside. Dette inkluderer bogmærker, faner, værktøjslinjeapps, historikresultater og søgefelter. Tag et kig på billedeksemplerne nedenfor:
- Bogmærker rulleliste
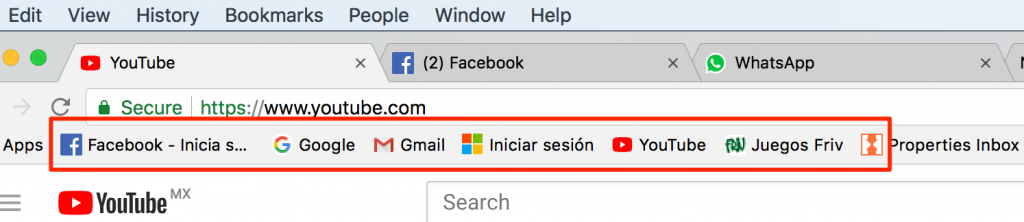
- Browserfaner
- Værktøjslinje Apps
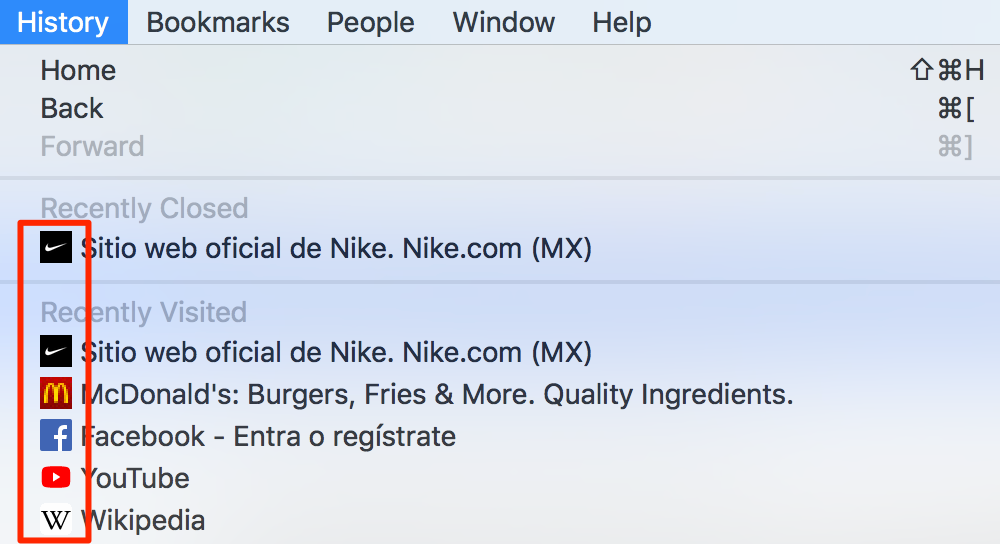
- Historie drop-down menu
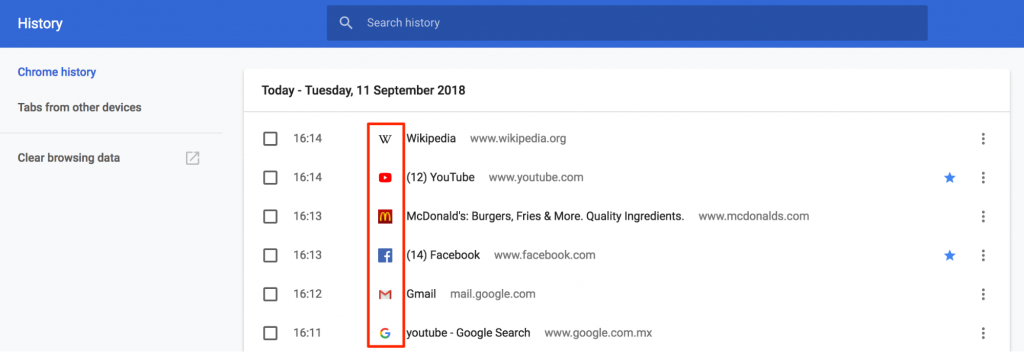
- Browserhistorik
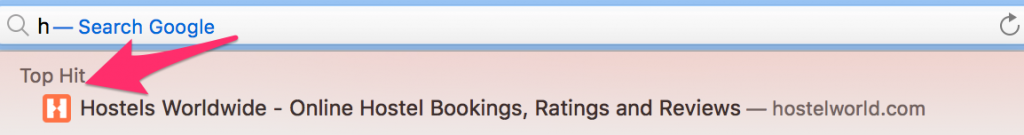
- Søgefelt
- Søgefelt anbefalinger
Hvorfor er Favicons vigtige?
Oprettelse af en favicon er et lille, men vigtigt skridt i opsætningen af en virksomheds hjemmeside. Det tilføjer legitimitet til din side og hjælper med at styrke din online branding samt tillid fra potentielle forbrugere.
De er en øjeblikkelig visuel markør for hjemmesiden, som muliggør nem og hurtig identifikation for webbrugere samt forener alle de forskellige browserkomponenter til en velbranded browsingoplevelse.
Er Favicons vigtige for SEO?
Favicons er ikke direkte ansvarlige for din søgemaskineoptimering, men de er indirekte ansvarlige og er et vigtigt værktøj til at forbedre din placering på søgemaskiner. Nedenfor er nogle eksempler på, hvordan det at have en favicon kan hjælpe din SEO:
Brugervenlige hjemmesider fører til øget brug
At have en brugervenlig hjemmeside forbedrer indirekte dine søgemaskinerangeringer. At have en favicon synlig på dine browsertabs, bogmærker, historikarkiver og så videre hjælper dine brugere med at spare tid ved at lade dem identificere og browse din hjemmeside uden vanskeligheder, hvilket derfor øger sandsynligheden for brugerinteraktion med din hjemmeside.
Dette vil forbedre den tid, der bruges og interaktioner med din hjemmeside, hvilket betyder, at flere øjne vil være på din hjemmeside i længere tid, og dermed forbedre din SEO.
Bogmærker
En favicon giver dig en fordel i forhold til websites, der ikke bruger en. Chrome-browseren fra Google fratrækker visse søgerangssignaler for websites, der er bogmærket på nettet. Hvis du ikke har en favicon på din website, kan du gå glip af muligheden for at blive bogmærket i Chrome-browseren og dermed indirekte gå glip af en af mange søgerangssignaler.
Desuden, at blive bogmærket og derefter visuelt skille sig ud på den liste over bogmærker på grund af din favicon sætter din hjemmeside i en bedre position til at blive genbesøgt af brugere. Alt dette øger din hjemmeside trafik og SEO.
Branding og synlighed
En favicon er en visuel repræsentation af din hjemmeside og virksomhed, så brugerne vil identificere sig med dit brand baseret på den favicon, du bruger. SEO handler om branding og markedsføring, og jo mere synlig din hjemmeside er, jo mere sandsynligt er det, at brugerne vil klikke på din hjemmeside og huske, hvem du er.
Hvordan man laver en god Favicon
En masse ting skal tages i betragtning, når du opretter og designer en favicon til din hjemmeside. Selvom den er lille og enkel, kan (og bør) den have en stor indvirkning. Det er vigtigt at sikre, at du producerer den bedst mulige favicon, da det er det, brugerne vil identificere dit brand med. Her er nogle ting at huske på, når du opretter din favicon:
Brug Plads Klogt
En favicon kan nogle gange ikke altid blot være en mindre version af dit firmalogo. Der skal tages hensyn til den samlede størrelse af din favicon. Du bør holde dig til 16px, da dette er acceptabelt af alle browsere (men du kan finde andre eksempler nedenfor).
Enkelhed
Selvom favicon er det visuelle ansigt for dit brand, vil du holde dit design så enkelt som muligt. De bedste favicons er de enkleste. På grund af den lille størrelse af favicon og enkelheden af de anvendte former, er farver afgørende for at fange øjet af potentielle forbrugere og skille sig ud. For mange detaljer vil kun få favicon til at se rodet og uoverskueligt ud.
Brandidentitet
Din favicon er det visuelle ikon for dit brand, så det skal visuelt fortælle brugerne, hvad din virksomhed repræsenterer. Dette fortæller dem øjeblikkeligt hvad dit brand handler om og hvad det gør.
Selvom dette er meget svært at gøre med et så lille og enkelt design, prøv at være kreativ. Eksemplerne nedenfor demonstrerer kraften i små, kreative favicons; ved første øjekast kan du straks forstå, hvad brandet handler om, og hvad de repræsenterer:
Forkortelse
At finde den perfekte visuelle løsning er måske ikke praktisk for det, din virksomhed gør. En almindelig løsning på dette er at bruge det første bogstav i dit virksomhedsnavn eller akronymer. Du kan også vælge at bruge en forkortelse af dit firmanavn. Leg med nogle forskellige variationer og vælg den, der fungerer bedst for dig:
Farvekoordination
Farvevalg bør også komme i spil. Kontrasterende farver gør det nemt for øjet at genkende former og fokuspunktet i din favicon. På grund af favicons' lille størrelse skal du tydeligt repræsentere din virksomhed for brugeren, og farvebrug kan være afgørende. Husk, at alle browsere er lidt forskellige. For eksempel har nogle en grå, sort eller hvid baggrund, som din favicon vil blive placeret over.
Hvilke størrelser er nødvendige for en favicon på hver browser?
Som nævnt ovenfor anbefales 16px generelt, fordi det kan bruges på tværs af alle browsere, men hvis du gerne vil oprette en favicon til enhver mulig brug, så følg guiden nedenfor:
- 16px: Til generel brug i alle browsere, kan vises i adressefeltet, faner eller bogmærkevisninger
- 24px: Fastgjort websted i Internet Explorer 9
- 32px: Ny fane side i Internet Explorer, proceslinjeknap i Windows 7+ og Safaris ”Læs senere” sidebjælke
- 57px: Standard iOS startskærm (iPod Touch, iPhone første generation til 3G)
- 72px: iPad hjemmeskærm ikon
- 96px: Favicon brugt af Google TV-platformen
- 114px: iPhone 4+ startskærm ikon (dobbelt så stor som standardstørrelsen for retina-skærmen)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
Hvilke formater bruger jeg til en Favicon?
I modsætning til tidligere, hvor en favicon skulle være i Windows ICO-formatet, er der nu et par forskellige formateringsmuligheder. Nedenfor er et kig på hver enkelt i mere dybde:
- Windows ICO: ICO er langt den mest understøttede fil. Fordelen ved ICO er, at den kan indeholde flere opløsninger og bitdybder, hvilket fungerer meget godt og er særligt nyttigt for Windows. ICO tilbyder også et 32-pixel ikon, som er nyttigt for Internet Explorer Windows 7 proceslinjen. Det er også det eneste format, der ikke bruger <link>-elementet.
- PNG: PNG-formatet er nyttigt af flere forskellige grunde. Du behøver ikke nogen specielle værktøjer for at oprette en PNG-fil, hvilket gør det meget brugervenligt. Det giver os den mindste mulige filstørrelse og understøtter alfa-transparens. Dog er en stor ulempe ved denne stil, at Internet Explorer ikke vil understøtte en PNG-fil; det understøtter kun ICO-filer.
- SVG: Dette format kan bruges og understøttes af Opera-browsere.
- GIF: Dette format tilbyder ingen fordele uden for brug på gamle browsere. Mens de vil tiltrække mere opmærksomhed fra brugerne, har de også en tendens til at irritere, og den generelle konsensus er, at de på ingen måde er en fordel.
- JPG: Selvom dette format kan bruges, er det ikke almindeligt og vil ikke give opløsningskvalitet så god som PNG. Derudover, på grund af den lille størrelse af favicon, mister JPEG alle sine fordele.
- APNG: Dette er en animeret version af PNG, og selvom det måske understøttes af Firefox og Opera, har det de samme problemer som den animerede GIF, der distraherer brugerne, mens de kigger på deres grænseflade.
Sådan tilføjer du et Favicon til din WordPress-hjemmeside
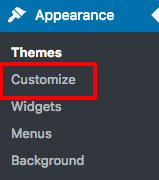
For at tilføje en favicon til din WordPress-side, gå til Udseende > Tilpas:

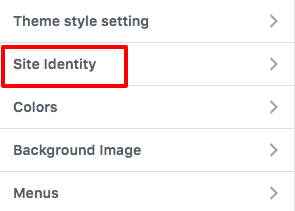
Næste, gå til menuen placeret i venstre sidebjælke; find og klik på Site Identity:

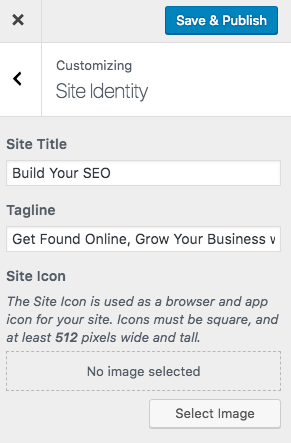
Sektionen Site Icon er hvor du kan vælge dit billede og tilføje den favicon, du ønsker skal vises:

Hvis dit tema ikke tillader dig at uploade din favicon i temaets tilpasningsindstillinger, kan du bruge en real favicon generator og uploade til Insert Header & Footer plugin.
Du skal klikke Vælg dit Favicon-billede:

Upload din favicon på WordPress Media, så du kan generere en URL til din favicon. Du vil vælge den anden mulighed og indsætte din URL i boksen. Klik Generer dine Favicons og HTML-kode:

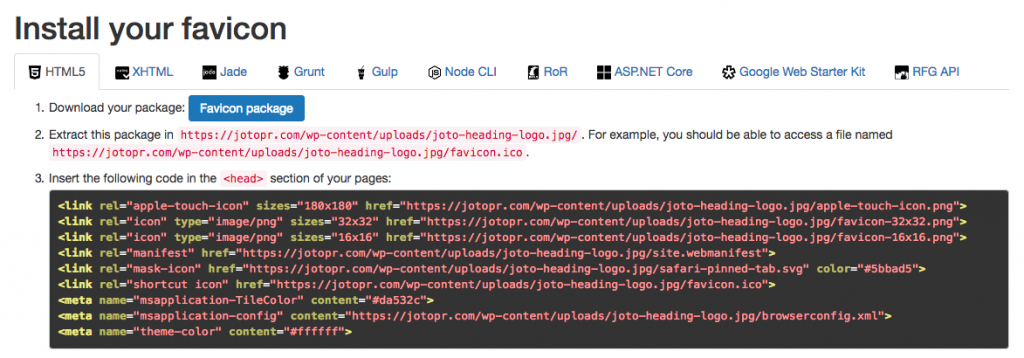
Real favicon vil generere en HTML-kode, og du kan kopiere hele koden:

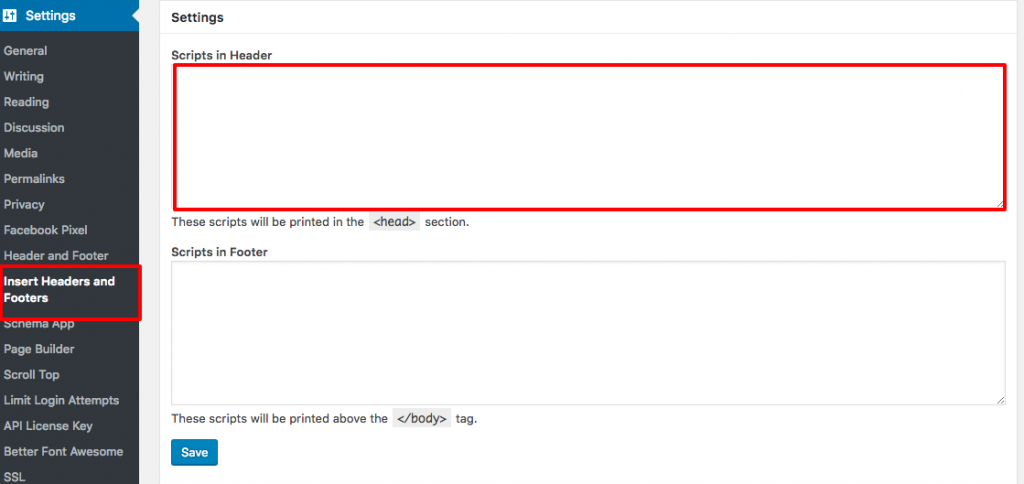
Gå til Insert Headers and Footers plugin under Indstillinger og indsæt din HTML favicon kode i <head> sektionen. Klik Gem:
Sådan tilføjer du et Favicon til din Wix-hjemmeside
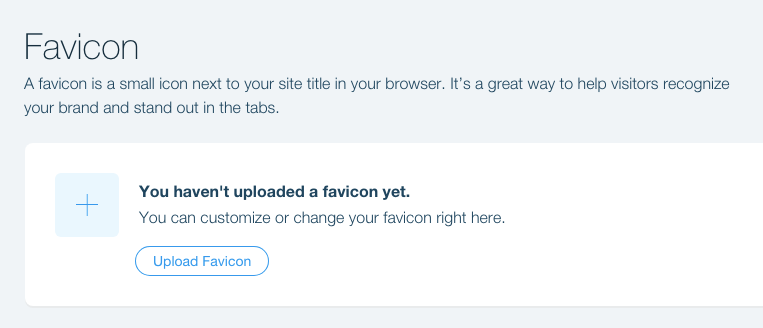
Du kan tilføje din favicon på din Wix-side ved at gå til Administrer Website >Favicon:

Klik på knappen Upload Favicon, og du vælger eller uploader dit billede. Der er ingen gem-knap, men vær sikker på, at din favicon vil blive gemt automatisk af systemet.
Sådan tilføjer du et Favicon til din Shopify-hjemmeside
For at tilføje din favicon på din Shopify-side, skal du gå til din Online Store:

Klik på Tilpas:

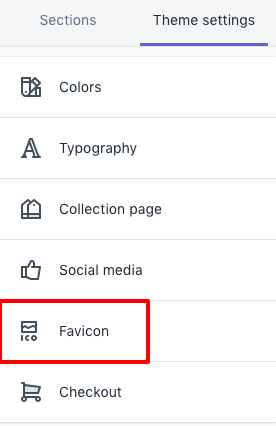
Klik på Theme Settings > Favicon:

Du kan vælge et billede fra dit mediebibliotek eller uploade et nyt billede:








 .
.